TryHackMe room: JavaScript Basics
FUNCTIONS
Functions are one of the most vital parts of programming. Due to how important functions are they are going to be vital to any applications you write.
ECMAScript 6 is the most popular version of JavaScript. We focus mainly on ES6 in this room, but knowing past versions can help improve your knowledge of the language and logic of JavaScript.
This is a function in ES6 (ECMAScript 6):
const func = (a, b) => {
let nums = a * b;
console.log(nums); // Outputs 250
}
func(25, 10);
ES5:
function func(a, b) {
//Everything inside of the parenthesis defines our parameter(s)
let nums = a * b;
console.log(nums); // Outputs 250
}
func(25, 10);
A few things that make up a function are the function name, parameter(s), variables, and our executed code. Functions can contain if conditionals, defined variables, multiple parameters, and return statements. Functions’ syntax are usually the same across programming languages with minor syntax changes.
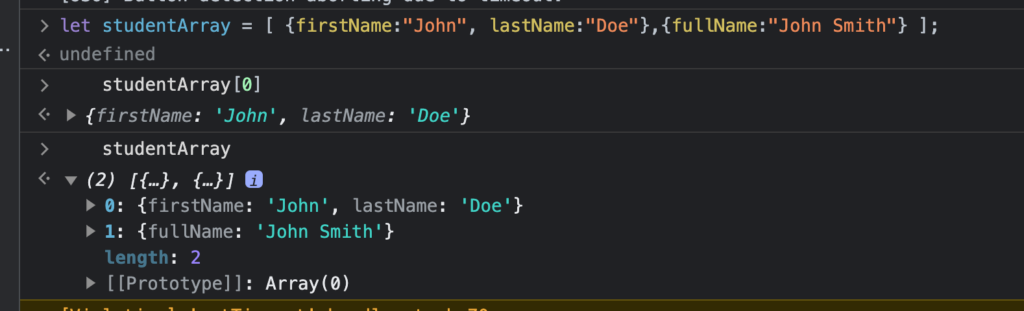
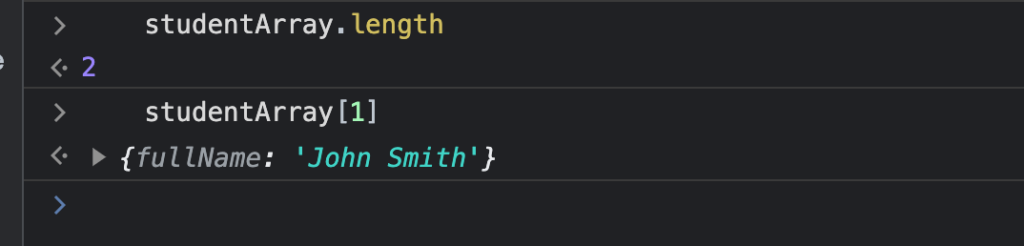
OBJECTS
The most important thing about objects is to remember that they’re just another variation of variables. Here is a quick example of an object:
var choosePill = {
pillOne: 'Red',
pillTwo: 'Blue'
}
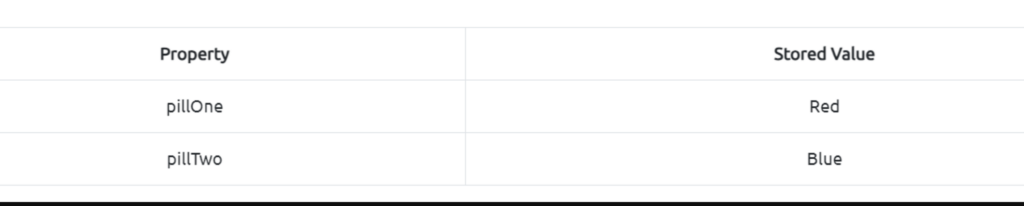
here’s a table displaying the object we just wrote:

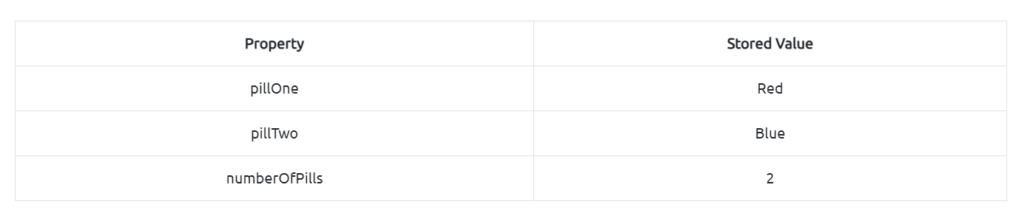
Even though we only stored strings (you can remember strings based on the quotations), we can also store numbers. Here is our same code, updated:
var choosePill = {
pillOne: 'Red',
pillTwo: 'Blue',
numberOfPills: 2
}
var choice = choosePill.pillOne; // This will access the Objects property

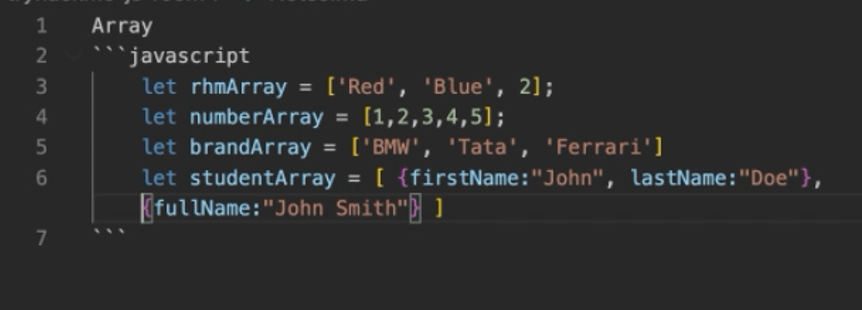
ARRAYS
Arrays are fairly similar to objects, they have different stored values and syntax, but can be used for almost anything.
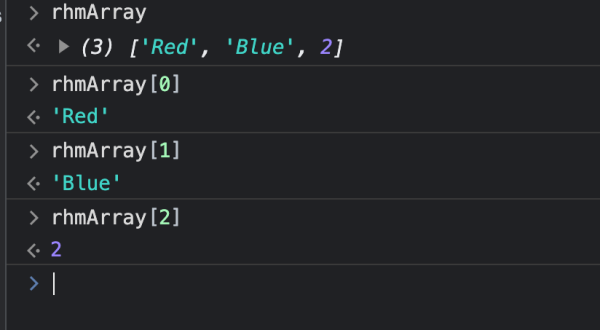
Here is the same code from before, but in an array:
var choosePill = ['Red', 'Blue', 2]; var choice = choosePill[0]; console.log(choice); // Outputs 'Red'
* Reminder: Most programming languages start from 0, not 1, so when we access the choosePill variable, we grab the value from the 1st position.
Arrays are extremely important when storing multiple values within a variable. This way we don’t have to write 100 variables and instead can store them all in a single variable, this is an array. There are multiple ways to write an array, but the simplest and most basic version is the example above.




LOOPS
Loops can be complicated, there are for loops, while loops, and do…while loops. I will be explaining the basic logic behind them and then give multiple examples of how they look and work. They are important in every programming language and every aspect of programming in general.
Let’s begin with for loops!
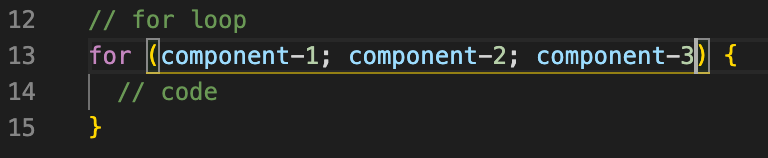
FOR LOOP

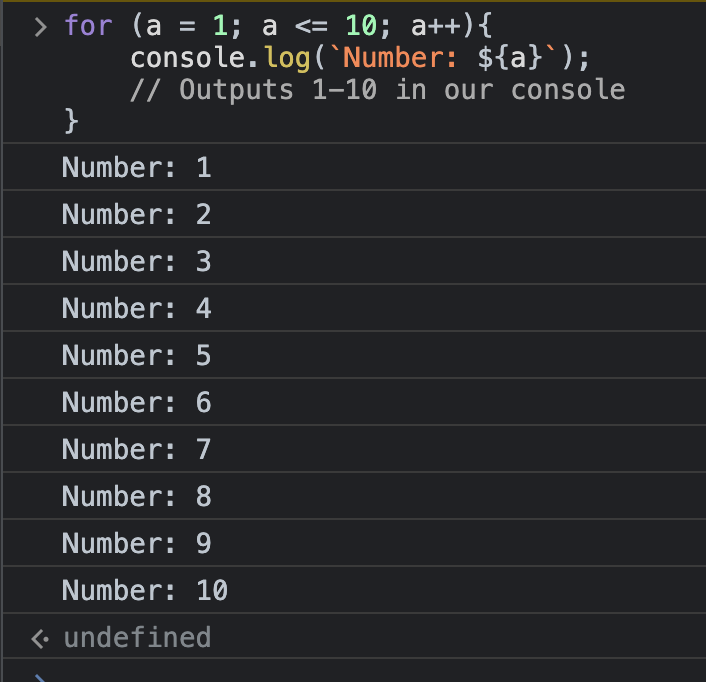
for (a = 1; a <= 10; a++){
console.log(`Number: ${a}`); // Outputs 1-10 in our console
}
Let’s break this code down line by line:
What does this code do? This code takes a, our variable, and loops through our specified range (1-10) and prints this to the console. By running this loop, we save our counter, or our range of numbers, to the variable `a`.
You’ll notice that we have three statements (or components). Here is a quick list of what each one does:
- The first component (
a= 1): Executes before the loop starts. - The second component (
a<= 10): Defines the condition for our loop. - The third component (
a++): Executes each time after the loop starts.
* IMPORTANT: Each statement must be separated by a semi-colon. We can have more than one value within our first statement, but they must be separated by commas:
for (a = 1, b = 2; component-2; component-3) {}

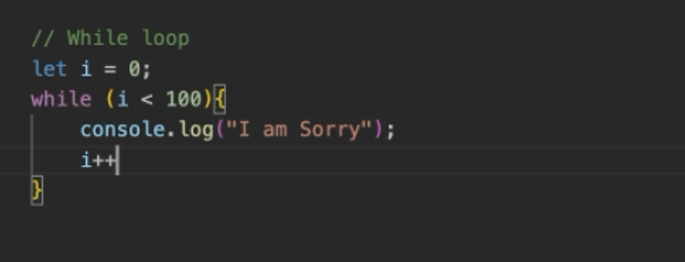
WHILE LOOP
let x = 0;
while (x <= 3)
{
console.log(x++); // Prints 0-3
}
The while loop is similar to the for loop, with a few minor differences. This code will loop through x as long as it is less than or equal to three. This loop will continue running until the desired outcome is met. Loops can be dangerous if the syntax is incorrectly written, then you can easily start an infinite loop, which isn’t good for anyone in most cases. To avoid this, make sure that the loop eventually becomes false.

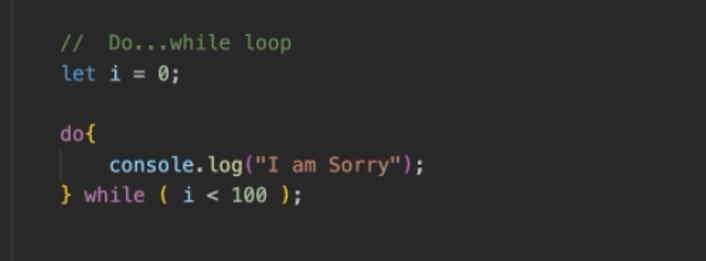
DO WHILE LOOP

let c = 10;
do {
console.log(c++); // Outputs 10-50
} while (c <= 50);
The basics of the do…while loop is the code will execute the loop before checking if the condition is true.
This code will ALWAYS execute at least once. It does this because loops normally require the conditions to be true, but a do…while loop doesn’t require this as it executes before checking if the condition is truthy.
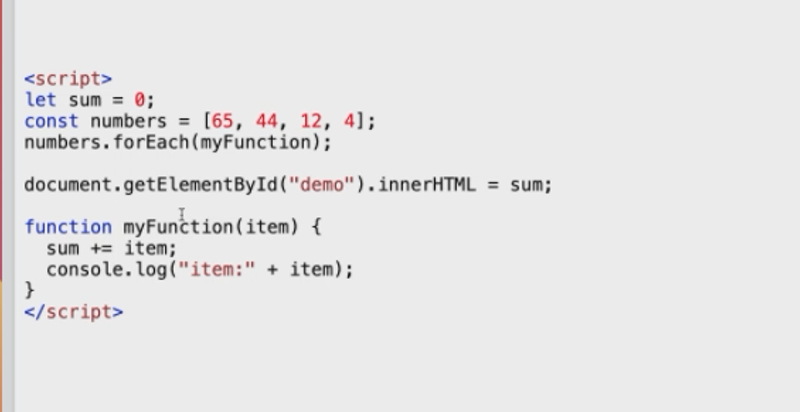
FOR EACH LOOP
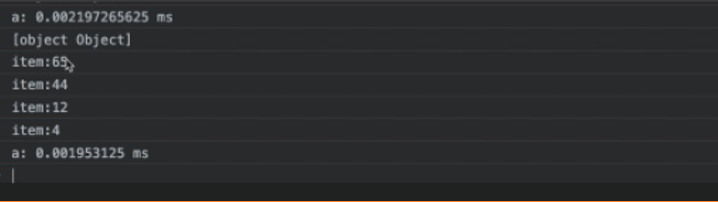
The arr.forEach() method calls the provided function once for each element of the array. The provided function may perform any kind of operation on the elements of the given array.
Syntax:
array.forEach(callback(element, index, arr), thisValue)
Parameters: This method accepts five parameters as mentioned above and described below:
- callback: This parameter holds the function to be called for each element of the array.
- element: The parameter holds the value of the elements being processed currently.
- index: This parameter is optional, it holds the index of the current value element in the array starting from 0.
- array: This parameter is optional, it holds the complete array on which Array.every is called.
- thisArg: This parameter is optional, it holds the context to be passed as this is to be used while executing the callback function. If the context is passed, it will be used like this for each invocation of the callback function, otherwise undefined is used as default.
Return value: The return value of this method is always undefined. This method may or may not change the original array provided as it depends upon the functionality of the argument function.